STEM教育のツールとして、最近色々なツールができています。その中でも、micro:bitは比較的安価で手軽に、さまざまな入出力デバイスと組み合わせて、独創的な作品を作り上げることができます。今回は、micro:bitがどのようなものか、どうやってプログラミングするのかについて紹介します。
micro:bitって何?
micro:bitは、手のひらサイズでプログラミングが可能なデバイスです。これは、イギリスのBBCが2012年に開発したもので、2016年にイギリスの7年生(11歳と12歳)に無料配布されました。現在は、オープンソース化されて、世界中(50カ国以上)で販売されています。
イギリスの学校では、コンピュータサイエンスを学ぶ教科があり、汎用性の高いデバイスが必要なため、micro:bitにはざまざまな工夫がされています。

プログラミングソフト
Scratchのように、ブロックをドラッグ&ドロップするだけで、プログラムを書くことができます。小学生でも少し漢字が分かれば、いろんなブロックを試していくうちに、使い方をマスターできると思います。さらに、テキストベースのプログラミングを学びたい方は、JavaScriptを使うことが可能です。ブロックプログラミングとJavaScriptoは相互変換が可能なので、本格的なプログラムに移行する際にとても役立つと思います。JavaScriptは、最近のプログラミング言語のトレンド調査では1位( https://japan.zdnet.com/article/35150349/ )となっており、他の場面でも役立つ可能性が大きいでしょう。また、Pythonエディターを使えば、Pythonのプログラムもできます。Pythonは先程のトレンド調査では2位であり、こちらも実社会でよく使用される言語です。
シミュレータ
マイクロソフト社のMakeCod( https://makecode.microbit.org/ )というソフトでは、シミュレータ機能があります。プログラムをボードに書き込まなくても、ソフト上でボタンのクリックや振動などを模擬して、プログラムの動作を確認することができます。考える→作る→動かす→ 考える→ ・・・のサイクルを早く回すことができ、とても便利な機能です。micro:bitを持っていなくても試せるので、まずはこのソフトを触ってみると、micro:bitがどのようなものか理解できると思います。
プログラミング環境
ソフトはブラウザ上で動かすことができます。インターネットに繋がる環境さえあれば、すぐに環境を手に入れることができます。また、屋外ではネット環境が不安定なことがありますが、その場合でもプログラミングを継続できるような工夫がされています。そのため、例えば、家庭と学校を行き来したとしても、安心して使用できます。
入出力デバイス
micro:bitは小型ですが、多くの機能が搭載されています。一見すると、ボタンとLEDと入出力端子のみだと思ってしまうのですが、実は加速度センサー、磁気センサー、温度センサー、光センサーがついており、アイデア次第で様々な作品を生み出すことができます。
周辺機器との接続
micro:bitはBLE(Bluetooth Low Energyの略)という無線通信機能を搭載しています。最近のパソコン・タブレット・スマートフォンはBLEが使えるものが多くなってきています。この通信機能を使うことで、スマートフォンからmicro:bitを操作したり、逆にmicro:bitからスマートフォンを操作することもできます。これは、最近のテクノロジートレンドであるIoTに通ずるものがあり、様々なデバイスと組み合わせることで、新しい物の価値を創造することができます。
どうやって使うの?
ハードウェアについて理解する
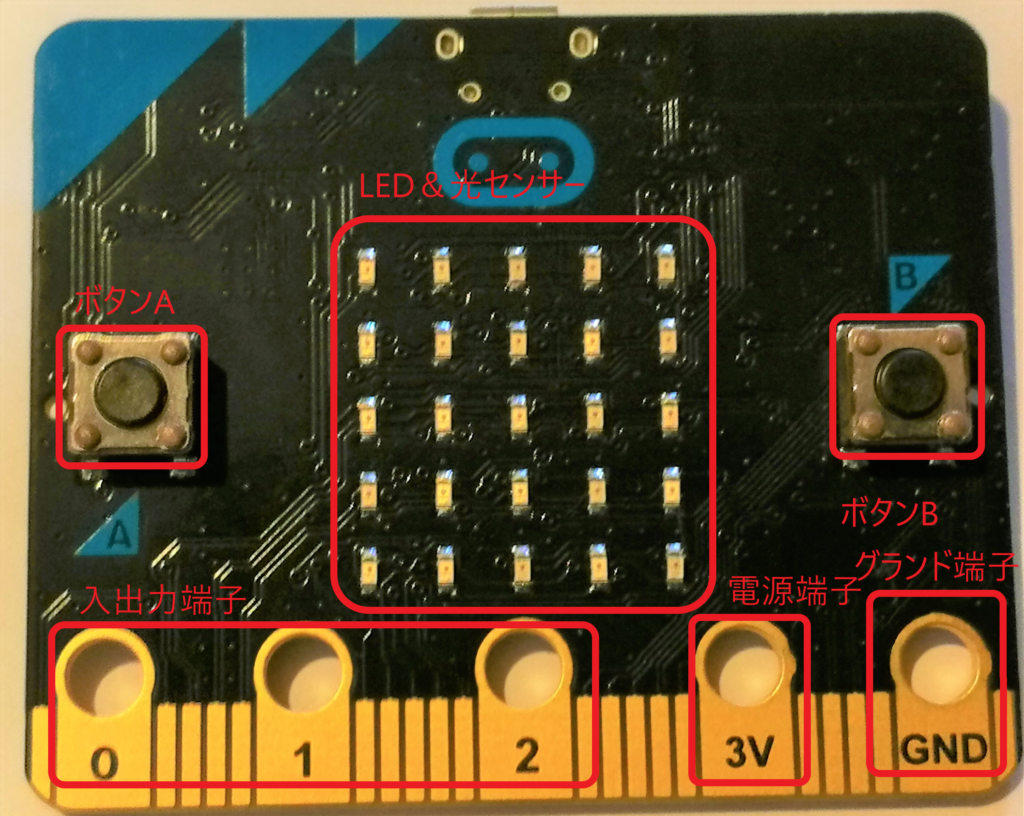
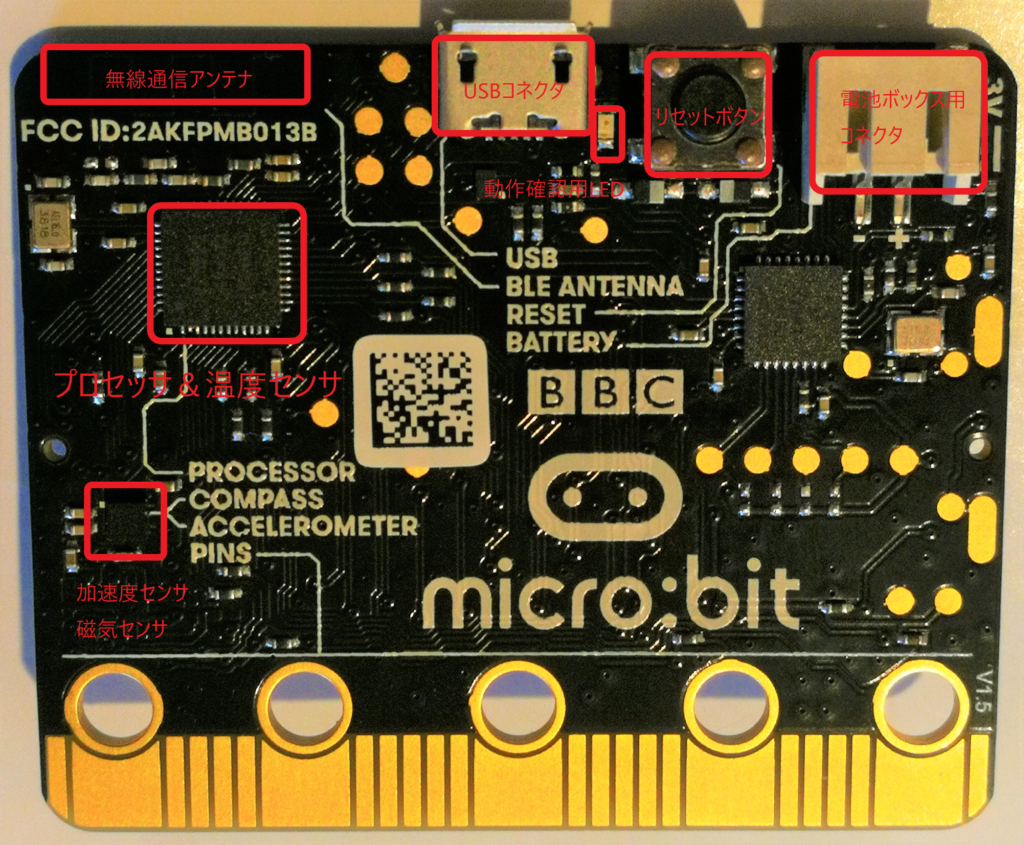
まずは、micro:bitの機能構成を紹介します。
- ボタンスイッチA、B
→ゲーム機のような押しボタンです。 - LED&光センサー
→赤色のLEDが5×5の25個あります。周囲の光量を検知するセンサーとしても使用できます。 - 入出力端子
→グランド端子と併用して、タッチセンサーとして使用できます。また、一般的な入出力端子として使用できます。 - 電源端子
→3Vの入出力端子です。この端子から別の機器や素子に電力を供給できます。 - グランド端子
→入出力端子や電源端子を使用する際のグランドとして使用します。 - USBコネクタ
→マイクロUSBケーブルでPCと接続して、プログラムを書き込んだり、電源供給として使用します。 - アンテナ
→無線通信(BLE)のアンテナです。 - プロセッサ&温度センサ
→micro:bitの頭脳です。ここにプログラムを書き込んで実行します。温度センサの機能もあります。 - 動作確認用LED
→プログラム書き込み時に点灯/点滅します。 - リセットボタン
→書き込まれたプログラムを最初から立ち上げます。 - 電池ボックス用コネクタ
→汎用の乾電池ボックスを接続できます。 - 加速度センサ
→ボードの傾きなどが検出できるセンサ - 地磁気センサ
→方位磁針のように、地球の磁場方向を計測するセンサ
ソフトウェアについて理解する
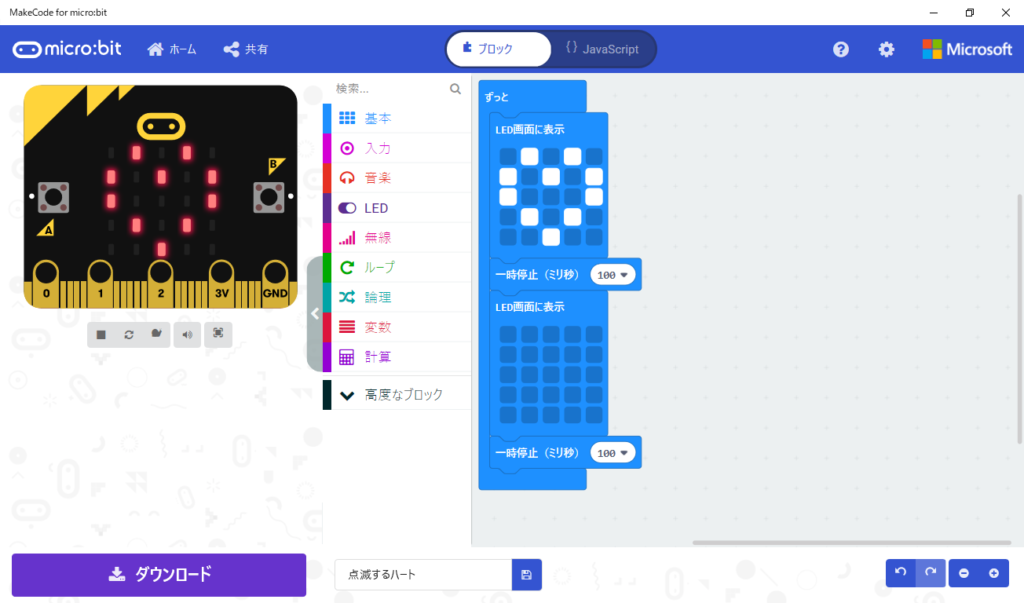
ソフトはMakeCodeを使用します。一番お手軽なのは、https://makecode.microbit.orgをインターネットブラウザで開きます。オフラインでも使用できる環境が欲しい場合は、各OSのアプリストアから検索してインストールしてください。はじめての場合は、チュートリアルが用意されていますので、まずはこれをやってみましょう。例えば、「点滅するハート」をクリックしてみると、下記のような画面が現れます。プログラムの仕方の説明がありますので、その手順通りに進めればできると思います。
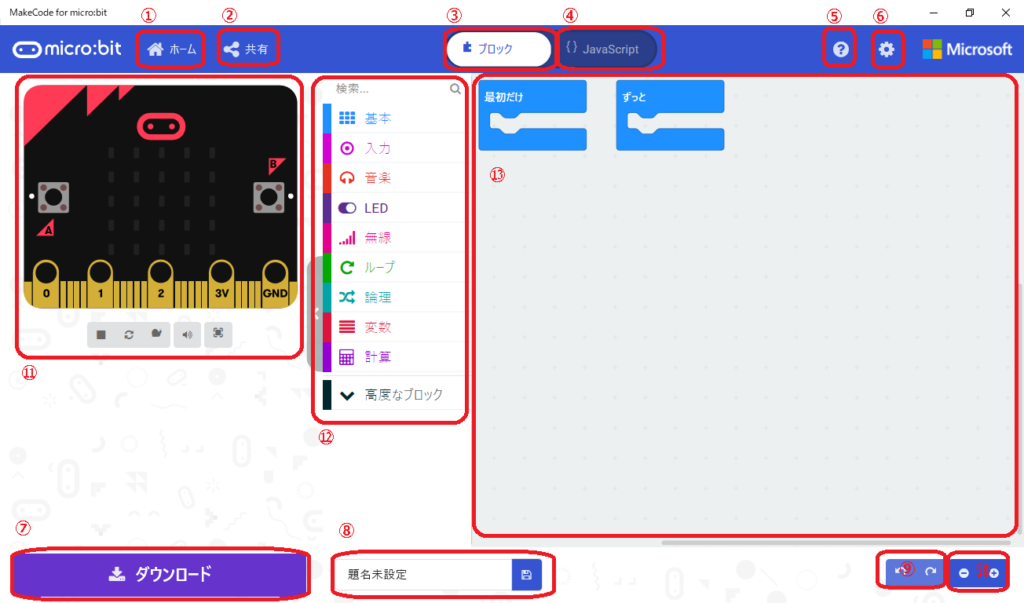
MakeCodeのプログラム画面について説明します。

- ホーム
→ 最初の画面に戻って、新規作成や過去の作品をひらくことができます。 - 共有
→作品を他の人に見せたいときに使用します。 - ブロック
→作成したプログラムをブロックで表示します。 - JavaScript
→作成したプログラムをJavasScriptというプログラミング言語で表示します。 - ヘルプ(?マーク)
→初心者向けの解説を見ることができます。 - その他(歯車マーク)
→プロジェクトの設定・削除・印刷などができます。もし画面の文字が日本語表示になっていない場合は、ここから変更できます。 - ダウンロード
→作成したプログラムをPCなどにダウンロードします。 - 保存ボックス
→プログラムに名前を付けて保存します。 - 矢印マーク
→1つ前の作業に戻ったり、1つ先の作業に進めたりできます。 - 虫眼鏡マーク
→プログラミングエリアの表示の大きさを変更できます。 - シミュレータ
→作成したプログラムが、思ったとおりに動作するか、画面上で確認できます。シミュレータ画面の下には、「停止」「再起動」「スロー」「サウンド」「フルスクリーン」のボタンでシミュレータの設定ができます。 - ツールボックス
→プログラミングで使用する、様々なブロックが入っているボックスです。ここにあるブロックをプログラミングエリアにドラッグ&ドロップして使用します - プログラミングエリア
→プログラムを組み立てるエリアです。
どんな事ができるの?
チュートリアルの「点滅するハート」の動作とプログラムを見てみましょう。
ハードウェアの動き
下の画像の通り、LEDのハートマークが点灯したり、消灯したりします。非常な単純な動きです。これはどのようにプログラムすればいいか、少し考えてみてください。
プログラムの中身
プログラムを組み立てる際に、まずはどのような要素が必要でしょうか?
- いつまでハートマークを点滅させるか。
- ハートマークを作るには、どのLEDを点灯させればいいか。
- ハートマークを消すにはそうすればいいか。
- 点灯と消灯はどれくらいの間隔にしたいか。
完成したプログラムは以下です。ハートマークの点滅は、ずっと継続したいので、「ずっと」のブロックを使用します。ハートマークの設定は、「LED画面に表示」のブロックを使用して、LEDのを点灯させたい部分を白色に反転させます。次に、ハートマークを消す方法ですが、これは、「表示を消す」というブロックを使用します。最後に、点灯と消灯の間隔を設定します。これは、「一時停止(ミリ秒)」ブロックを使用します。停止したい時間をミリ秒単位で指定します。例えば、1秒停止させたい場合は、1000ミリ秒を設定します。

最後に
今回の記事はここまでです。いかがだったでしょうか?micro:bitについて、興味を持っていただけましたか?やってみたいと思った方は、まずは、MakeCodeを開いて触ってみてください。


コメントを残す